Statistics Map
React.js and Netlify
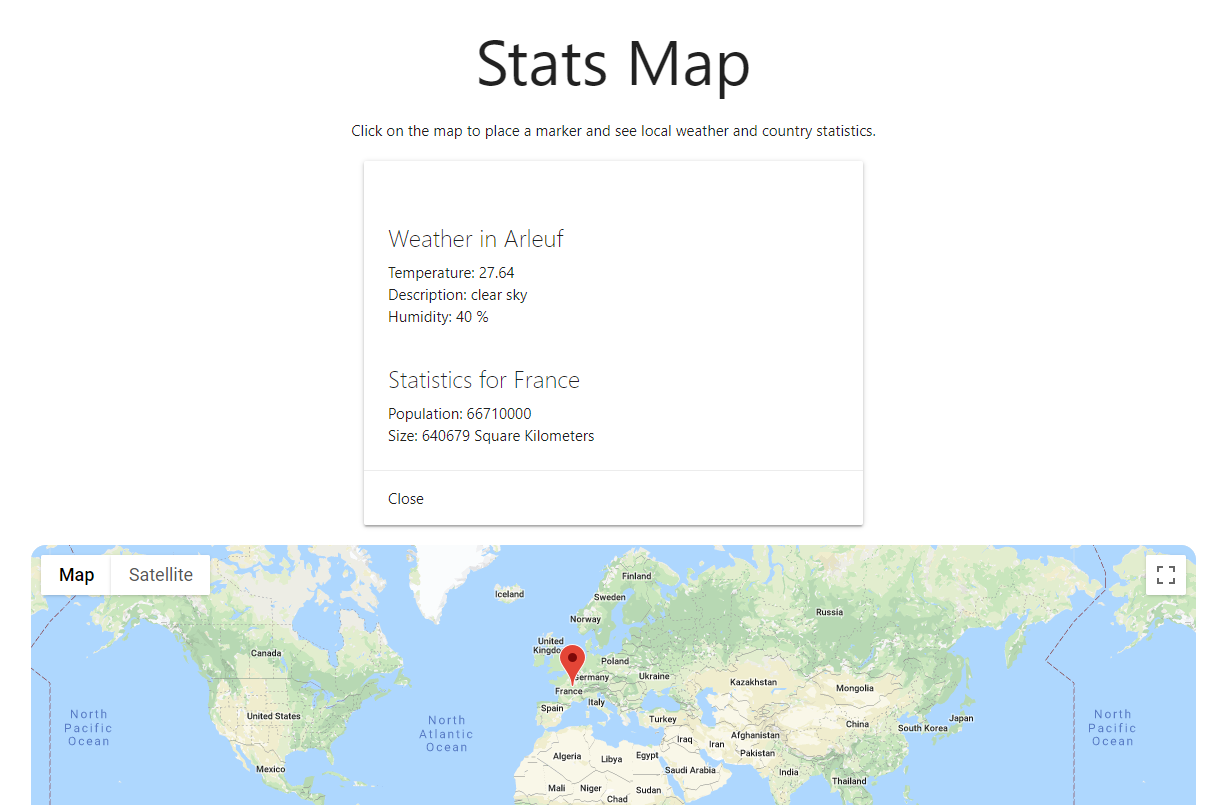
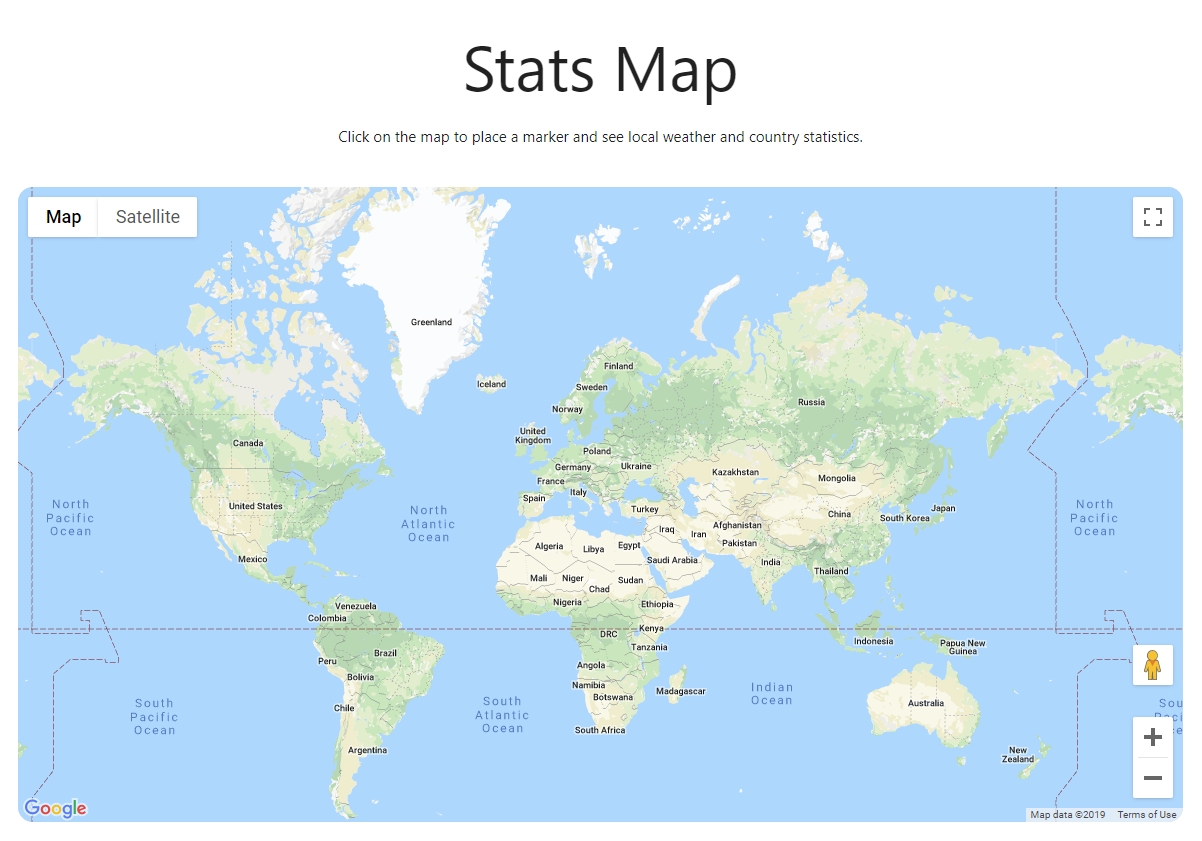
This is an individual academic project which I was to utilize multiple APIs to make an application of my choice. I chose to make an interactive map where a user can click and see information about the country they clicked on and the current weather in the nearest city. This could help people when they're traveling especially once I add things like which language is predominantly spoken in an area or which currency they use.

I started out by ensuring I was able to get the information I wanted from the APIs, so I implemented text search that would make a call to the weather API and the country statistics API based on what was entered. Once I got that working, I integrated the map and began working on being able to drop a pin to get location information. I used a package called google-maps-react (linked to on the GitHub of this project) to display the map. Reading the documentation I figured out how to add markers to the map and get the latitude and longitude from a placed marker. After that it was a matter of translating the latitude and longitude to a city and country key value pairs. For this I used Google’s Geocode API which gives the country and city name so I can use it to get information from the other two APIs used.